Authentication
Sign In
The example below uses just the user name and password. As a result of successful authorization in the system, you get the user account data.
// Sign in using username and password
Mst.Client.Auth.SignInWithLoginAndPassword("username", "password", (accountInfo, error) => {
Debug.Log($"Account Info: {accountInfo}; Error: {error}");
});In the following example, we are using an authorization token. This token is generated by the server while sign in process. However, if you register in the game using other systems, such as Facebook and Google, you can use the token received from these services to register and authorize your user in the system.
// Sign in using token
Mst.Client.Auth.SignInWithToken("your_token_here", (accountInfo, error) => {
Debug.Log($"Account Info: {accountInfo}; Error: {error}");
});Finally, we can use options when logging in. They help you send other data along with your credentials. The example below shows how the system also sends the user-specified interface language when logging in. And after successful authorization, the master server can output information that is generated on the server in the language that the player has chosen. This is just an example and there is actually no parameter named ui_lang. But I think you understand the essence of using the option for authorization.
MstProperties signInCredantials = new MstProperties();
signInCredantials.Set(MstDictKeys.userName, "myUsername");
signInCredantials.Set(MstDictKeys.userPassword, "myPassword");
signInCredantials.Set("lang", "en_US");
// Sign in using options class
Mst.Client.Auth.SignIn(signInCredantials, (accountInfo, error) => {
Debug.Log($"Account Info: {accountInfo}; Error: {error}");
});If you do not wish to use any credentials, you can still log in, but in this case you can do it as a guest. The guest of course has restrictions. There are users who do not want to create accounts if their purpose is only to evaluate the game. Therefore, for such users, logging in as a guest will be a good choice to just evaluate your game.
// Sign in as guest
Mst.Client.Auth.SignInAsGuest((accountInfo, error) => {
Debug.Log($"Account Info: {accountInfo}; Error: {error}");
});Access to the account data of a logged in user
The example below shows how to access user account data after successful authorization.
// Get account info of signed in user from client Auth module
var account = Mst.Client.Auth.AccountInfo;
Debug.Log($"Username: {account.Username}");
Debug.Log($"Email: {account.Email}");
Debug.Log($"IsGuest: {account.IsGuest}");
// ...Checking the authorization status
To check whether the user is authorized use the property:
// Check if user signed in
if (Mst.Client.Auth.IsSignedIn)
Debug.Log($"User: {Mst.Client.Auth.AccountInfo.Username} is successfully signed in.");There are times when you need to know whether the user authorization process is currently running. You can find out this using the property:
// Check if user signing in
if (Mst.Client.Auth.IsNowSigningIn)
Debug.Log($"Sign in process is running");Creating new user
User registration process is also quite simple. You specify the credentials of a new user and send a request, the master server sends you a response about the registration status, as well as whether an error occurred when executing this request. By default, the user registers using a username, password, and email address.
MstProperties signUpCredantials = new MstProperties();
signUpCredantials.Set(MstDictKeys.userName, "myUsername");
signUpCredantials.Set(MstDictKeys.userPassword, "myPassword");
signUpCredantials.Set(MstDictKeys.userEmail, "myEmail@box.com");
// Sign up using username, password and email
Mst.Client.Auth.SignUp(signUpCredantials, (isSuccess, error) => {
Debug.Log($"Success: {isSuccess}; Error: {error}");
});Confirmation of the user's email address
Immediately after registering a new user in the system, you will be given the opportunity to log in using your credentials. However, if your address has not yet been confirmed, its status in your account information will be set to false.
Debug.Log($"IsEmailConfirmed: {Mst.Client.Auth.AccountInfo.IsEmailConfirmed}");
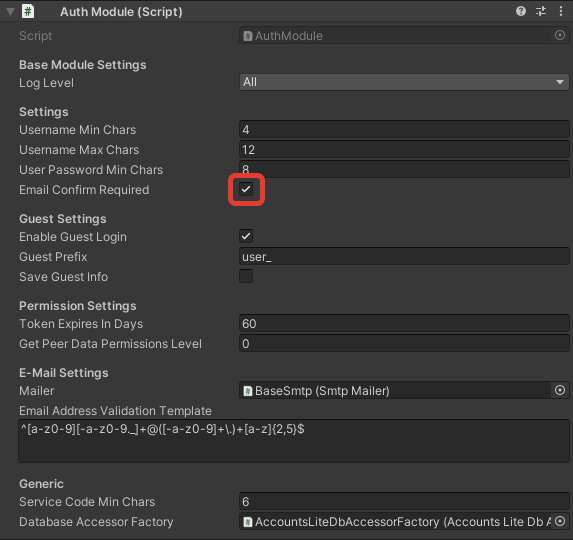
// Output IsEmailConfirmed: falseIf after registration you want the email address of the new user to be confirmed by default, then disable the Use Email Confirmation checkbox on your authorization module as shown in the screenshot.

If confirming your email address is a required in your project, you must use the following two commands.
Mst.Client.Auth.RequestEmailConfirmationCode - sends a request to the master server to get the email address confirmation code. This code is sent to the user to the email address specified during registration.
// Requests email confirmation code from master server
Mst.Client.Auth.RequestEmailConfirmationCode((isSuccess, error) => {
Debug.Log($"Success: {isSuccess}; Error: {error}");
});Mst.Client.Auth.ConfirmEmail - sends a request to the master server with a confirmation code of the email address. If the code is correct, the query is successful, if the code is not correct, you will get an error result.
// Requests email confirmation using code you've received from master server
Mst.Client.Auth.ConfirmEmail("confirmation_code_Here", (isSuccess, error) => {
Debug.Log($"Success: {isSuccess}; Error: {error}");
});Reset your account password
It happens that a users forget their password. The password reset commands will help him solve this problem.
Mst.Client.Auth.RequestPasswordReset - sends a request to the master server to generate a password reset code and send it to the email address specified by the user. This email address must also be registered in the system.
// Requests reset password code
Mst.Client.Auth.RequestPasswordReset("your_email@here.com", (isSuccess, error) => {
Debug.Log($"Success: {isSuccess}; Error: {error}");
});Mst.Client.Auth.ChangePassword - sends a request to the master server to reset the password by applying the reset code specified by the user. In this case, the user also specifies the email address that must also be registered in the system and a new password.
// Requests reset password using email, reset code and new password
Mst.Client.Auth.ChangePassword("your_email@here.com", "reset_code_here", "new_password_here", (isSuccess, error) => {
Debug.Log($"Success: {isSuccess}; Error: {error}");
});Save your account properties
Mst.Client.Auth.SaveAccountProperties - saves the properties changed in the user account. This command does not make changes to the built-in properties of the user account.
// Request to save changed properties
Mst.Client.Auth.SaveAccountProperties((isSuccess, error) => {
Debug.Log($"Success: {isSuccess}; Error: {error}");
});